前ページで大きさを変えました。図形は表示位置を変えることができます。
.position( cx:100, cy:100 )を追加します。cx,cyは図形の中央の座標です。cxはcenter-x, cyはcenter-yの略です。
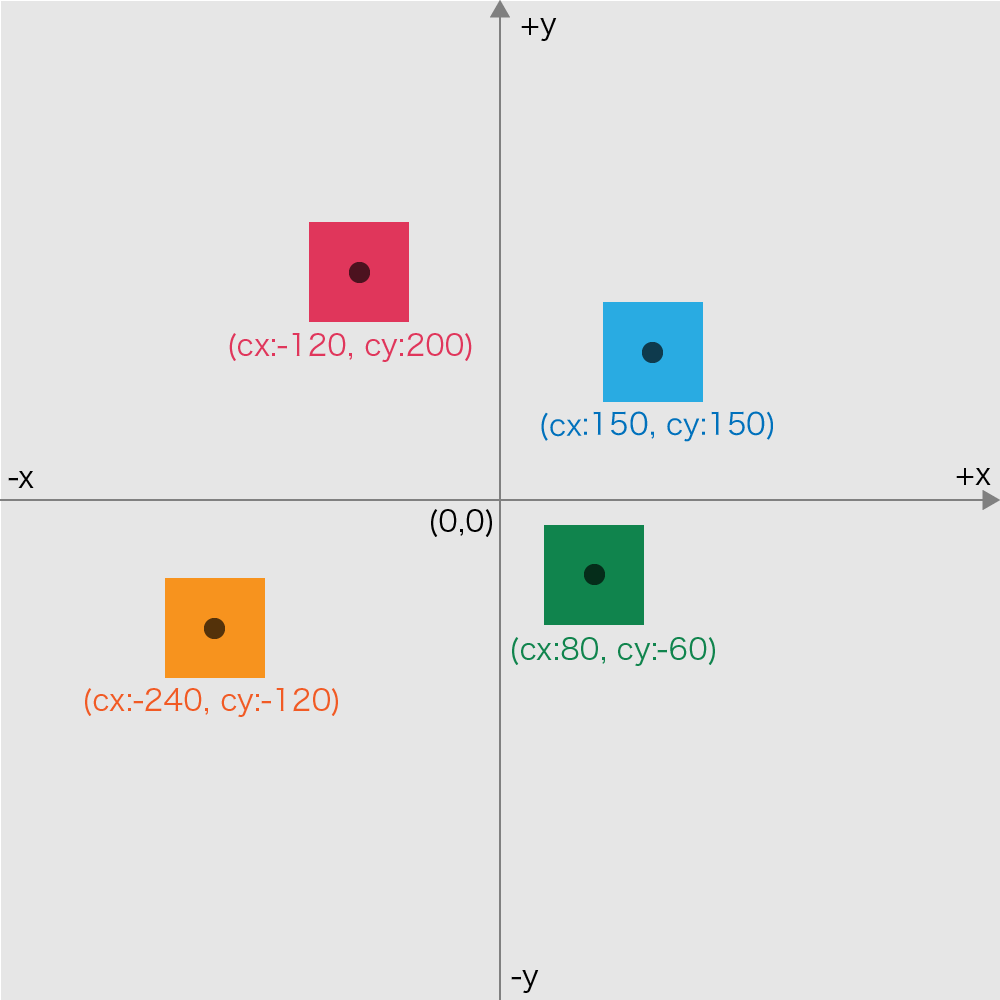
図形の位置をxとyのプラスとマイナスで表現します。下の図はxとyの関係を示す1つの例です。

中心は(x:0,y:0)です。xプラスは右方向へ移動し、xマイナスは左方向へ移動します。 yプラスは上方向へ移動、yマイナスは下方向へ移動します。
画面端の値は、画面サイズによって変わります(例:画面の横サイズが100だった場合、x=-50で左端、x=+50で右端になります)。
|
|
- 「コードを実行」を押します。
目標
-
右上に移動した四角が表示されれば成功です。
-
(+1) cx, cyの値をいろいろ変えてみましょう。
終わったら次のページへ進みます。
- Note: positionの初期値は cx:0, cy:0 です。
- Note: 画面端の値は screen.minX, screen.maxX, screen.minY, screen.maxY で得ることができます。
実行例