1-2で色を取り扱いましたが、色の操作の1つとしてalpha(透明度)の操作があります。ここでは図形を透かしてみます。
-
PGRectangleに
.alpha( 0.3 )を追加します。 -
PGRectangleの前にある
screen.clearColor = .whiteを.lightGreyに書き換えます。
|
|
- 「コードを実行」を押します。
目標
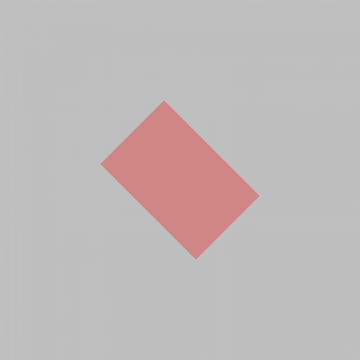
- 薄い灰色の背景に透けた赤の四角が表示されたら成功です。
終わったら次のページへ進みます。
- Note:
alphaは0.0(透明)~1.0(不透明)の値を指定します。初期値は1.0です。
例えば0.5で半分透明になります。
なおalphaは.colorのalpha:でも変更できます。
- Note:
screen.clearColor = .色で背景色を変えられます。
screen.clearColor = LLColor(赤値,緑値,青値,アルファ値)で色値を指定して自由な色を作れます。
例(オレンジ色):screen.clearColor = LLColor( 1.0, 0.5, 0.0, 1.0 )
実行例