ランダムな色・大きさ を改良し、さらに色々な形を描いてみましょう。
-
前回のコードにlet a = (0.0...3.0).randomizeを記述します。
(0.0…3.0)と小数で指定します。得られるランダム値も小数となります。
-
aの値でifの条件をつくり、3つの図形を描きわけます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
func design( screen:PGScreen ) {
for _ in 0 ..< 100 {
let a = (0.0...3.0).randomize
if a < 1.0 {
PGCircle()
.color( .random )
.scale( square:(20...100).randomize )
.position( screen.randomPoint )
}
else if a < 2.0 {
PGTriangle()
.color( .random )
.scale( square:(20...100).randomize )
.position( screen.randomPoint )
}
else {
PGRectangle()
.color( .random )
.scale( square:(20...100).randomize )
.position( screen.randomPoint )
}
}
}
|
- 「コードを実行」を押します。
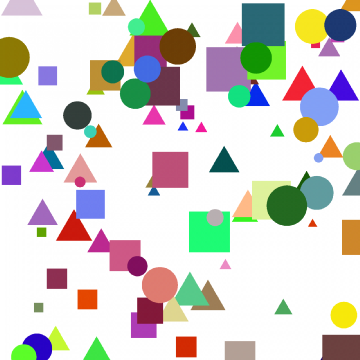
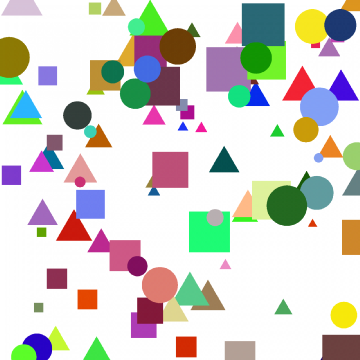
- 画面上の不定な位置に色や大きさが様々な図形が描かれれば成功です。
- (+1) 「コードを実行」を何度か試してください。結果が変わります。
終わったら次のページへ進みます。
- Note:
(1.0...3.0)は小数の範囲を示す形です。
.randomizeをつけると、範囲内のランダムな小数を1つ得られます。
実行例#