繰り返し でたくさんの図形を描きました。では次は繰り返しにランダム要素を加えてみましょう。
-
繰り返しの数を20回にして、PGCircle()を描きます。カウンタは
_にします。 -
.position()にscreen.randomPointを記述します。
|
|
- 「コードを実行」を押します。
目標
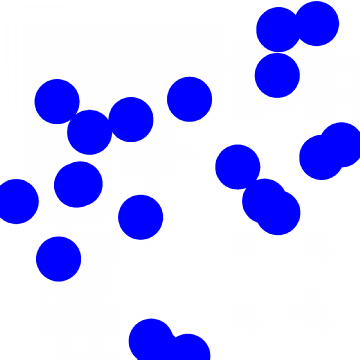
- 画面上の不定な位置に円が描かれれば成功です。
- (+1) 「コードを実行」を何度か試してください。結果が変わります。
終わったら次のページへ進みます。
- Note: forのカウンタ _ は、カウンタを計算で使わない場合の記述です。
- Note: screen は画面領域です。screen.randomPoint は画面領域の中の座標をランダムに1つ取得します。
実行例