さて、画像をそのまま表示しましたが、Lily Playgroundでは、画像をマスクに使うことが増えてきます。ここではマスク画像を使う方法を試してみましょう。画像をマスクにするときはPGMaskをつかいます。また、もとの画像がどんなものであるかを見るためにPGPictureでも表示してみましょう。
-
PGPicture( "mask-star" )を書きます。.cx( -128 )で左に移動させます。 -
次に
PGMask( "mask-star" )を書きます。.cx( 128 )で右に移動させます。 -
PGMask( "mask-star" )に.color( .blue )を追加します。
|
|
- 「コードを実行」を押します。
目標
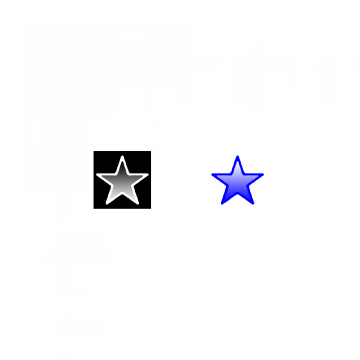
- 左に白黒の星マーク、右に星マークの白い部分に青になった透けた星が描けたら成功です。
終わったら次のページへ進みます。
- Note:
PGMaskは画像の黒部分を透かして、白部分の形を描きます。色は
.colorで指定できます。画像の灰色部分は灰色の濃さに合わせて半透明になります。
実行例