加算合成は他の図形でも使えます。三角(PGAddTriangle)、四角(PGAddRectangle) などがあります。ランダムを使いこなす を参考に加算合成でランダムな模様を表現してみましょう。
-
背景色を screen.clearColor = .darkGrey にします。
-
2-11 を参考に、加算合成の図形でランダム模様を描きましょう。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
func design( screen:PGScreen ) {
// 背景の色
screen.clearColor = .darkGrey
for _ in 0 ..< 100 {
let a = (0.0...3.0).randomize
if a < 1.0 {
PGAddCircle()
.color( .random )
.scale( square:(20...100).randomize )
.position( screen.randomPoint )
.angle( .random )
.alpha( .random )
}
else if a < 2.0 {
PGAddTriangle()
.color( .random )
.scale( square:(20...100).randomize )
.position( screen.randomPoint )
.angle( .random )
.alpha( .random )
}
else {
PGAddRectangle()
.color( .random )
.scale( square:(20...100).randomize )
.position( screen.randomPoint )
.angle( .random )
.alpha( .random )
}
}
}
|
- 「コードを実行」を押します。
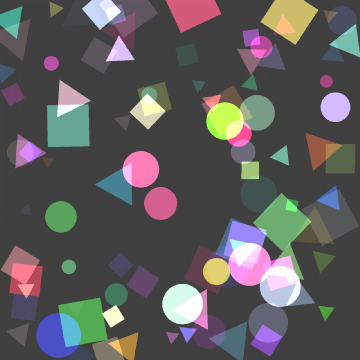
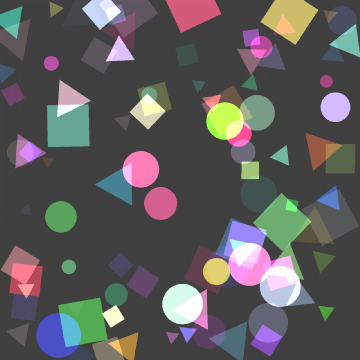
- 重なった部分が明るくなる複数の図形が表現できたら成功です。
終わったら次のページへ進みます。
実行例#