PGScreenViewは, 決まった数のパーティクル(図形)を1度に表示できます. 初期の値は2,000個です.
実行環境#
- Xcode 15.2
- LilySwift 5.1.23
サンプルコード#
コード1#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
import SwiftUI
import LilySwiftForPlayground
import LilySwiftAlias
class Playground
{
// Metalを使う準備
lazy var device = MTLCreateSystemDefaultDevice()!
// Playground2Dのデータを用意する
lazy var planeStorage:PlaneStorage = .playgroundDefault(
device:device,
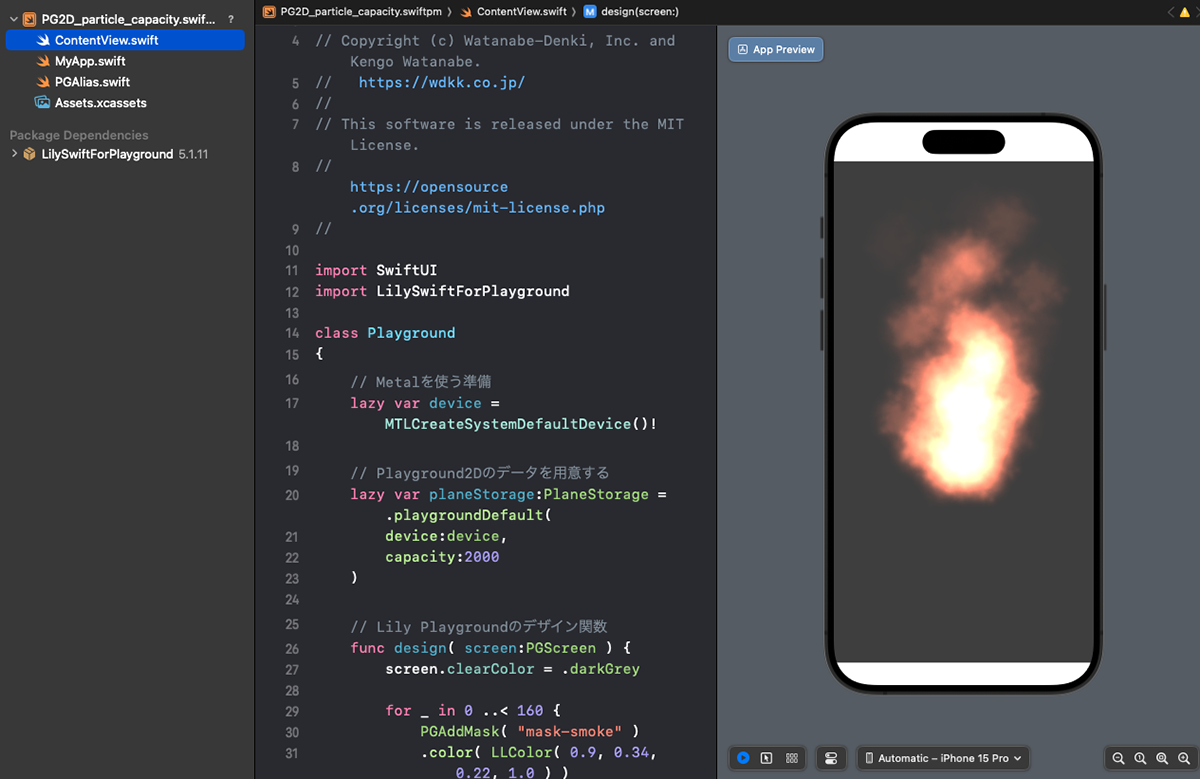
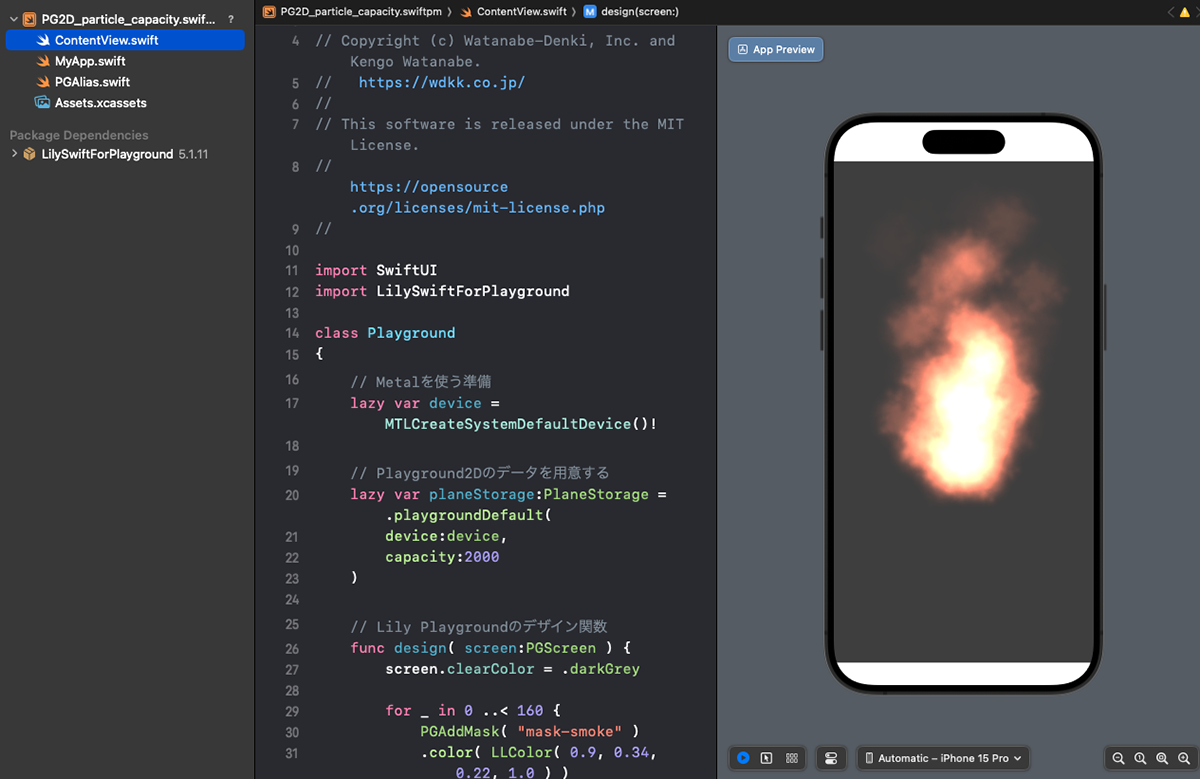
capacity:2000
)
// Lily Playgroundのデザイン関数
func design( screen:PGScreen ) {
screen.clearColor = .darkGrey
for _ in 0 ..< 160 {
PGAddMask( "mask-smoke" )
.color( LLColor( 0.9, 0.34, 0.22, 1.0 ) )
.position(
cx:(-50 ... 50).randomize,
cy:(-120 ... -110).randomize
)
.deltaPosition(
dx:(-1.0...1.0).randomize,
dy:(0.5...4.5).randomize
)
.scale( square: 80.0 )
.deltaScale( dw: 0.5, dh: 0.5 )
.angle( .random )
.deltaAngle( degrees:(-2.0...2.0).randomize )
.life( .random )
.deltaLife( -0.01 )
.iterate {
if $0.life < 0.5 {
$0.alpha( $0.life )
}
else {
$0.alpha( (1.0 - $0.life) )
}
}
.completion {
$0
.position(
cx:(-50 ... 50).randomize,
cy:(-120 ... -110).randomize
)
.scale( square: 80.0 )
.life( 1.0 )
}
}
}
// Lily Playgroundのアップデート関数
func update( update:PGScreen ) {
}
}
struct ContentView: View
{
let playground:Playground // Lily Playgroundのデータ
@State var scene:PGScene // Lily Playgroundのシーン
init() {
// Lily Playgroundのデータとシーンをつくる
playground = Playground()
// シーンにdesign関数とupdate関数を渡す
scene = .init(
planeStorage:playground.planeStorage,
design:playground.design,
update:playground.update
)
}
var body: some View {
VStack {
// Lily Playgroundを表示するビュー.シーンを渡す
PGScreenView(
device:playground.device,
scene:$scene
)
}
}
}
|
結果1#
一度に描画するパーティクルの数が2000を超えないため, 十分に炎が表現されます.

書き換える#
コード2#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import SwiftUI
import LilySwiftForPlayground
import LilySwiftAlias
class Playground
{
// Metalを使う準備
lazy var device = MTLCreateSystemDefaultDevice()!
// Playground2Dのデータを用意する
lazy var planeStorage:PlaneStorage = .playgroundDefault(
device:device,
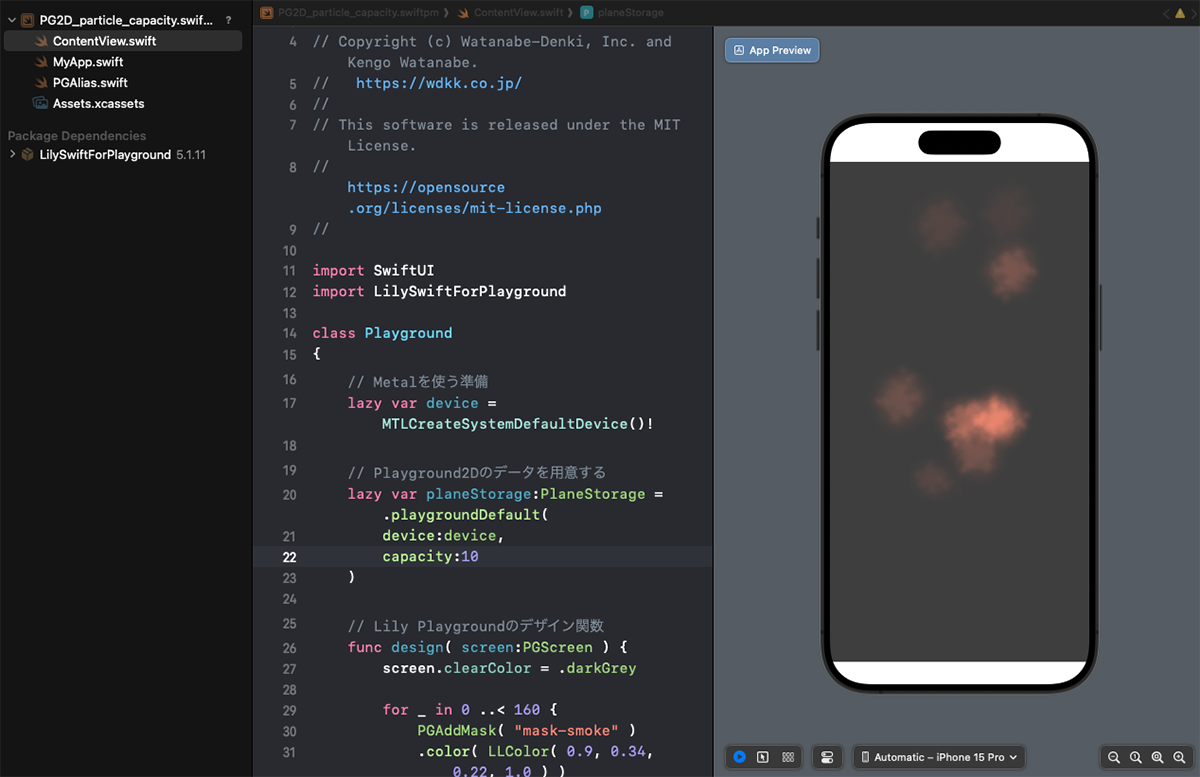
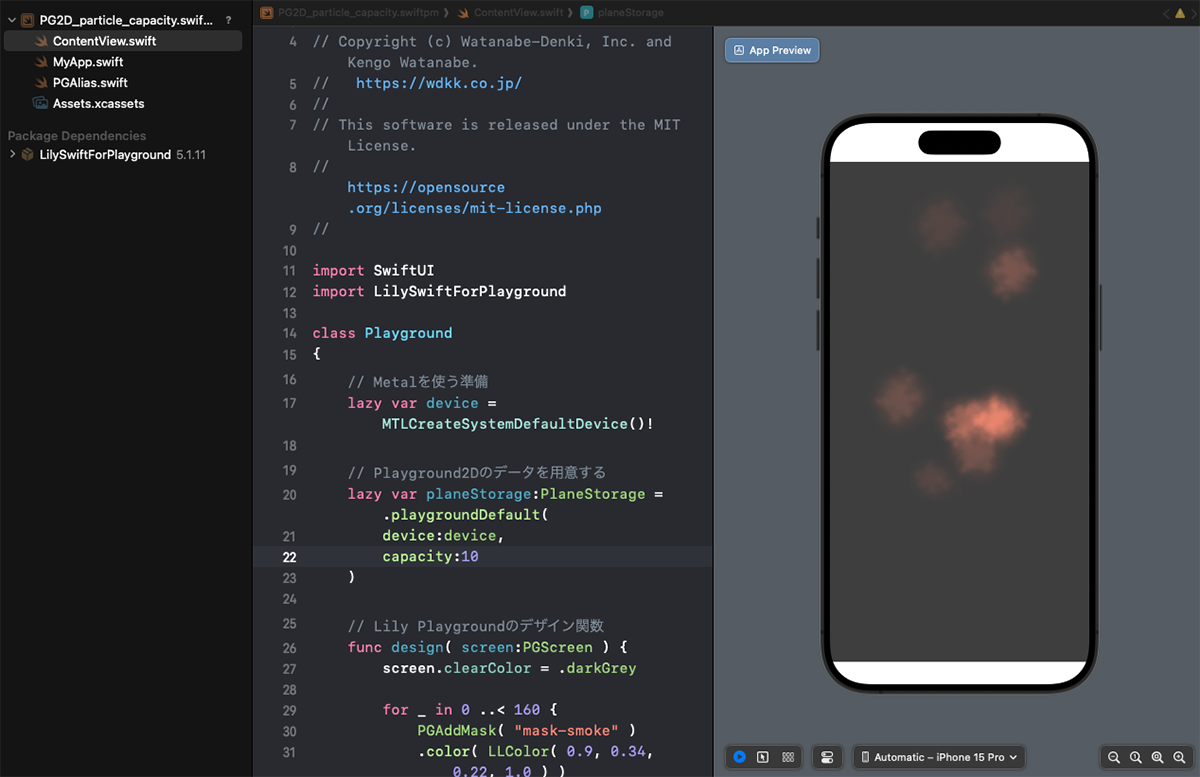
capacity:10
)
~~( 省略 )~~
}
|
結果2#
パーティクルの最大数が10なので10以上の図形が描画されなくなります.
最大数を超えた場合, 最大数に収まる範囲で描画されます.

この値は大きすぎるとAppの負荷が大きくなります. しかし不足していれば描画されなくなります. 使い方に合わせて適切な数を指定してください.