前回、SwiftUIのオブジェクトの編集をはじめることができました。ここからはオブジェクトにいろいろな性格を持たせて見た目を変えていきましょう。今回は padding です。オブジェクトに余白を持たせます。
- ContentViewを開く
- Text( “こんにちわ” )に.padding()を追加して余白をつくる
- .padding() は幅や方向を指定することも可能
- .padding( 50.0 ) : 上下左右に50.0ptの余白
- .padding( .top, 80.0 ) : 上に80.0ptの余白
- .padding() は幅や方向を指定することも可能
コード
|
|
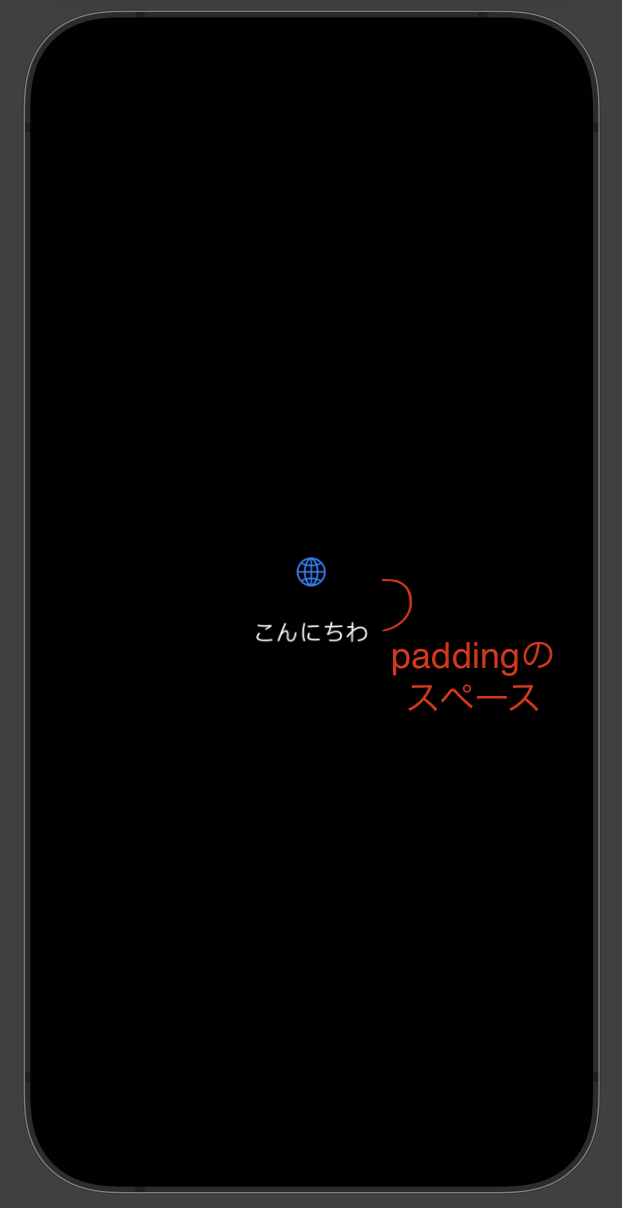
結果