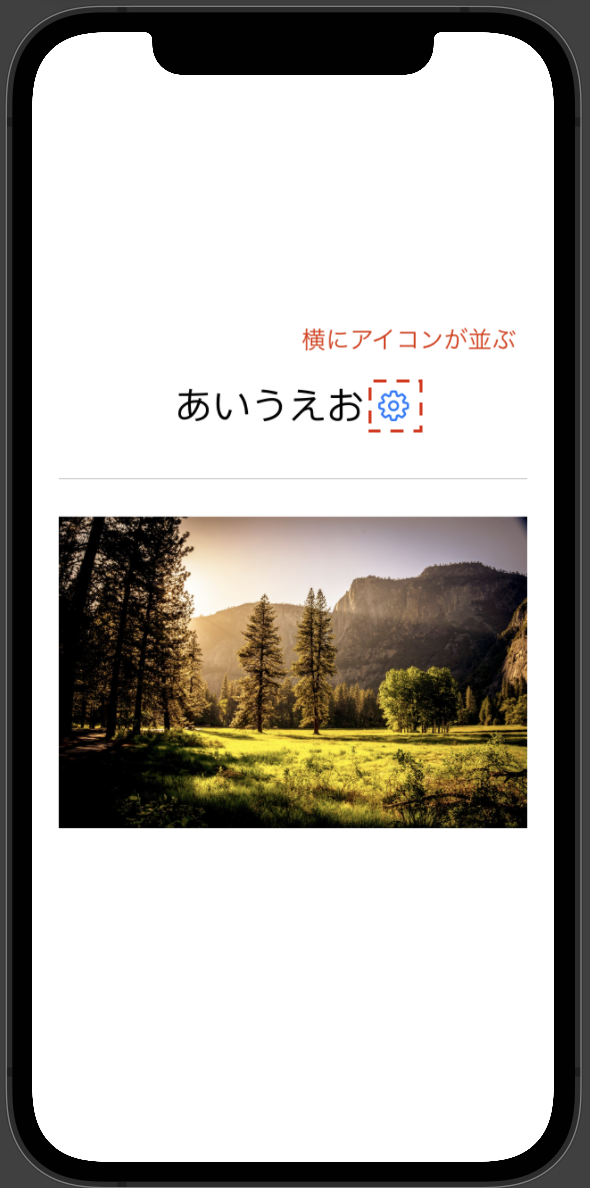
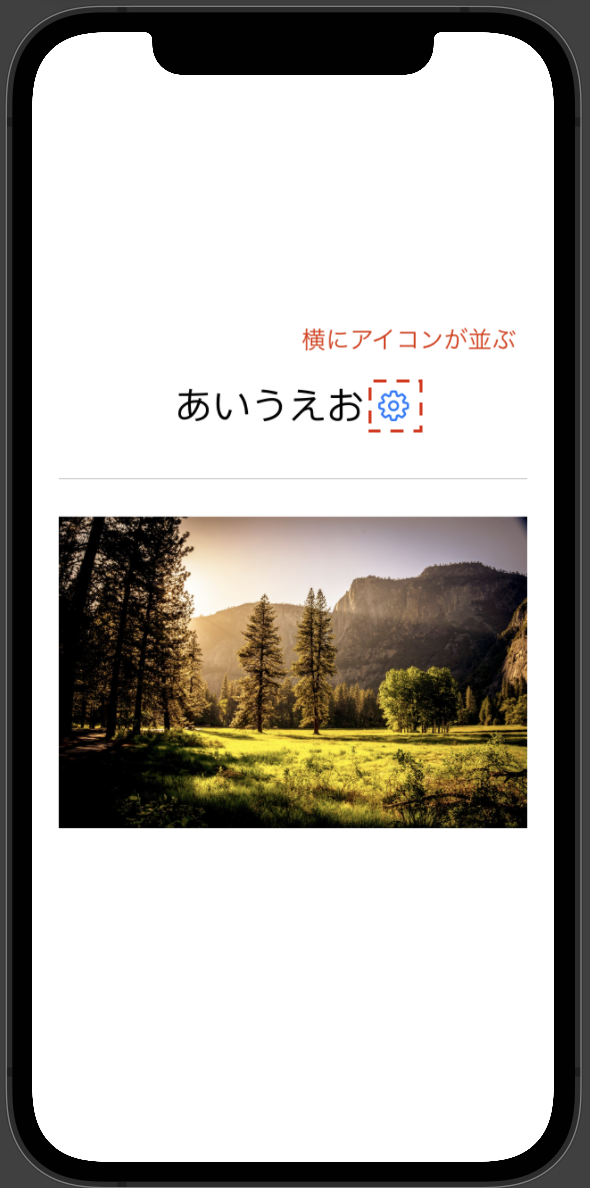
前回の続きでHStackの中に、別のオブジェクトを追加して横並びの効果を見てみます。追加するものは Image オブジェクトですが、標準で用意されているアイコンの表示を試してみます。
- 前回のコードに続けて書く
- Imageオブジェクトをつかってアイコンを作る. HStackの中、Textの後に記述する
- Image( systemName:”gearshape” ) と書く
- HStackの効果でTextの右側に並ぶ
Image( systemName:アイコンの名前 ) とsystemName:ラベルを使うと、SF Symbols を使うことができます。iOSにマッチした色々なアイコンを簡単に使うことができるため、便利です。
コード#
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
HStack {
Text( "あいうえお" )
.font( .title )
Image( systemName:"gearshape" )
.foregroundStyle( .blue )
.font( .title2 )
}
Divider()
.background( .gray )
.padding( .vertical, 20.0 )
Image( "CC0_01" )
.resizable()
.scaledToFit()
}
.padding( .horizontal, 20.0 )
}
}
|