前章 でLilyPlaygroundの使い方に導入しました。この章ではいろいろな形を描いてバラエティを増やしましょう。
-
PGRectangle()に加えて、PGCircle()、PGTriangle()、PGBlurryCircle()を追加します。 -
またそれぞれの
.positionと.colorを以下のように設定します。
|
|
- 「コードを実行」を押します。
目標
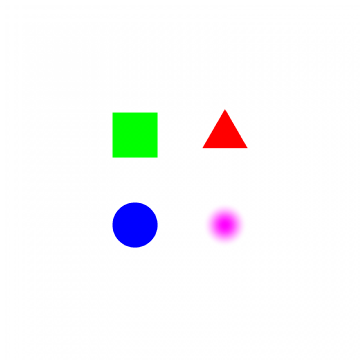
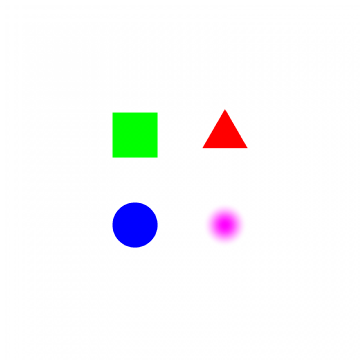
- 四角、三角、円、ぼやけた円 が表示されたら成功です。
終わったら次のページへ進みます。
実行例

前章 でLilyPlaygroundの使い方に導入しました。この章ではいろいろな形を描いてバラエティを増やしましょう。
PGRectangle()に加えて、PGCircle()、PGTriangle()、PGBlurryCircle()を追加します。
またそれぞれの.positionと.colorを以下のように設定します。
|
|
終わったら次のページへ進みます。