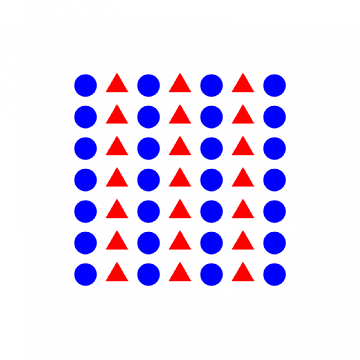
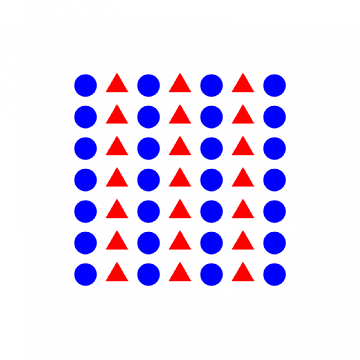
縦横に並べる を発展させて、複数の図形を描きます。
- 前ページのプログラムに
if文を追加して、条件によって描く形を変えます。ここではxが偶数の時に円、奇数の時に三角を描くようにします。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
func design( screen:PGScreen ) {
for y in 0 ..< 7 {
for x in 0 ..< 7 {
if x % 2 == 0 {
PGCircle()
.color( .blue )
.scale( width:50, height:50 )
.position( cx:-210 + x * 70,
cy:-210 + y * 70 )
}
else {
PGTriangle()
.color( .red )
.scale( width:50, height:50 )
.position( cx:-210 + x * 70,
cy:-210 + y * 70 )
}
}
}
}
|
- 「コードを実行」を押します。
終わったら次のページへ進みます。
- Note:
if 条件 {
※ 条件を満たしたときの処理
}
else {
※ 条件を満たさなかったときの処理
}
- Note:
x % 2 は「xを2で割った余り」です。結果が0ならx=偶数、1ならx=奇数となります。
実行例#